O papel e o impacto do GraphQL
F5 Gabinete do CTO Opinião
O GraphQL surgiu como uma abordagem moderna e eficiente para o desenvolvimento de APIs, superando as limitações das APIs REST tradicionais. Embora o REST tenha sido amplamente utilizado desde os primórdios da web, o GraphQL oferece uma nova perspectiva e maior controle para desenvolvedores. Com o GraphQL, os desenvolvedores podem definir um esquema fortemente tipado que capacita os clientes a solicitar precisamente os dados de que precisam. Ao eliminar a busca excessiva e insuficiente de dados, o GraphQL otimiza o desempenho e facilita a criação de aplicativos web modernos e interativos que têm requisitos complexos de consulta e modelagem de dados.
No entanto, reconhecemos que o GraphQL tem seus desafios. Este artigo fornece insights sobre as preocupações de segurança e a curva de aprendizado associadas à adoção do GraphQL. Exploramos estudos de caso do mundo real descrevendo os benefícios obtidos por empresas renomadas que implementaram o GraphQL com sucesso.
Além disso, apresentamos nossa própria investigação sobre GraphQL, compartilhando nossas experiências e descobertas. Descrevemos uma breve introdução ao GraphQL, comparamos com REST e nos aprofundamos nos desafios que ele aborda. Considerações de segurança também são discutidas para ajudar as organizações a tomar decisões informadas. Nossa pesquisa revela o potencial transformador do GraphQL. Mostramos como simplificamos a arquitetura de um software de conjunto de gerenciamento de testes, resultando em um crescimento de mais de 300% na quantidade de dados expostos ocultos em objetos JSON por meio do GraphQL.
Concluindo, recomendamos fortemente que as empresas que lidam com dimensionamento, otimização ou operação de uma infraestrutura de API REST considerem o GraphQL como uma solução viável. Nossos insights oferecem orientação prática para aqueles que embarcam na jornada GraphQL, permitindo que aproveitem seus benefícios e superem desafios de forma eficaz.
Primeiro passo a passo do GraphQL
POR QUE GRAPHQL?
As limitações das APIs REST estão gerando demanda por uma nova abordagem tecnológica de API.
A abordagem baseada em REST (Representational State Transfer) foi originalmente proposta como um conjunto de princípios arquitetônicos para projetar APIs da web. O REST evoluiu ao longo das décadas de 2000 e 2010 com o surgimento da Web 2.0 como um meio melhor de implementar arquitetura orientada a serviços (SOA) em relação a outras tecnologias, como a Common Object Request Broker Architecture (CORBA).
À medida que o número de clientes cresceu devido à adoção de dispositivos móveis, a demanda por dados precisos aumentou. No entanto, APIs baseadas em REST frequentemente resultavam em busca excessiva ou insuficiente de dados, levando a ineficiências. Essa abordagem, exemplificada por aplicativos como o Facebook, frequentemente exigia inúmeras chamadas de API REST para uma única atualização, aumentando o tráfego de rede e comprometendo o desempenho e a experiência do usuário.
O GraphQL foi projetado especificamente para lidar com essas limitações, oferecendo um esquema fortemente tipado e uma maneira mais eficiente de consultar dados. Isso o torna adequado para casos de uso em que dados específicos são necessários para otimizar a largura de banda da rede. Além disso, a capacidade do GraphQL de introspectar o esquema permite melhor documentação e ferramentas. Embora uma implementação mais padronizada do REST pudesse ter proporcionado alguma concorrência, os recursos e benefícios exclusivos do GraphQL o tornam uma escolha atraente para arquiteturas de aplicativos modernos que são distribuídos e fazem uso intensivo de dados.
A Figura 1 mostra uma diferença topológica entre como REST e GraphQL são implementados. Conforme declarado em REST API vs GraphQL , “a principal diferença entre GraphQL e REST APIs é que GraphQL é uma linguagem de consulta, enquanto REST é um conceito arquitetônico para software baseado em rede”.
MOTIVAÇÃO DA META PARA GRAPHQL
A Meta criou o GraphQL em 2012 ( código aberto em 2015) para melhorar o desempenho e a flexibilidade de seus aplicativos móveis. Antes do GraphQL, os aplicativos móveis da Meta eram criados usando uma combinação de APIs RESTful e código nativo, o que dificultava o gerenciamento da ampla variedade de dispositivos, tamanhos de tela e condições de rede que os aplicativos precisavam suportar.
Um dos principais desafios que eles enfrentaram foi que as APIs RESTful frequentemente retornavam a quantidade errada de dados — às vezes, muitos e às vezes, poucos. Quando a API retornava uma grande quantidade de dados que os aplicativos móveis não precisavam, isso resultava em tempos de carregamento lentos e baixo desempenho. Quando a API retornava poucos dados, os aplicativos móveis precisavam fazer várias solicitações a diferentes endpoints para buscar todos os dados necessários, adicionando latência e complexidade ao processo.
A Meta desenvolveu o GraphQL para que qualquer aplicativo pudesse solicitar apenas os dados necessários em uma única solicitação. Isso possibilitou otimizar a transferência de dados entre os aplicativos móveis e os serviços de backend, resultando em tempos de carregamento mais rápidos e melhor desempenho. Além disso, os recursos de tipagem forte e autodocumentação do GraphQL tornaram mais fácil para os desenvolvedores entender e consumir a API.
VANTAGENS DO GRAPHQL
O GraphQL oferece recursos poderosos para recuperação e manipulação de dados, proporcionando benefícios significativos em relação às abordagens tradicionais de API.
Esquemas fortemente tipados
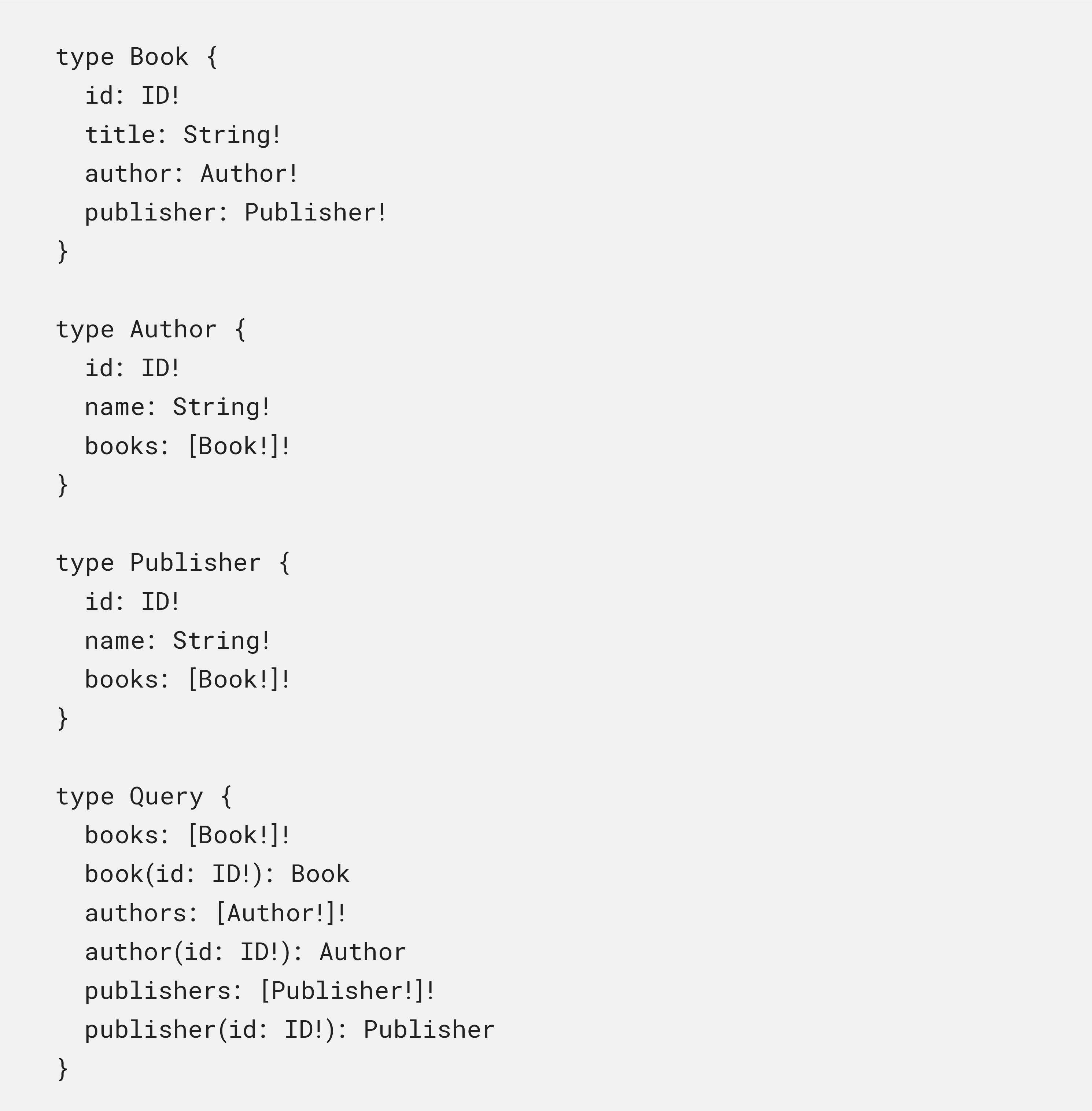
O GraphQL apresenta um esquema fortemente tipado que garante clareza e precisão na definição da estrutura e dos tipos de dados que podem ser consultados de uma API. Digamos que temos uma API para uma biblioteca que contém livros, autores e editoras.
a) Esquema GraphQL : No GraphQL, um esquema fortemente tipado ficaria parecido com a Figura 2 abaixo:
Esquemas fortemente tipados no GraphQL oferecem benefícios relacionados à segurança ao permitir a validação de entrada, evitar busca excessiva e insuficiente de dados, fornecer suporte claro de documentação e ferramentas, facilitar o controle de versão e auxiliar na autorização e no controle de acesso. Esses recursos aumentam a segurança da API reduzindo o risco de vulnerabilidades comuns e garantindo o manuseio adequado de dados e o gerenciamento de acesso.
No exemplo mostrado (Figura 2), o esquema define os tipos de dados para livros, autores e editoras, e seus relacionamentos entre si. O esquema é fortemente tipado , o que significa que cada campo tem um tipo de dado específico, e os clientes podem facilmente introspectar o esquema para descobrir campos disponíveis e seus tipos.
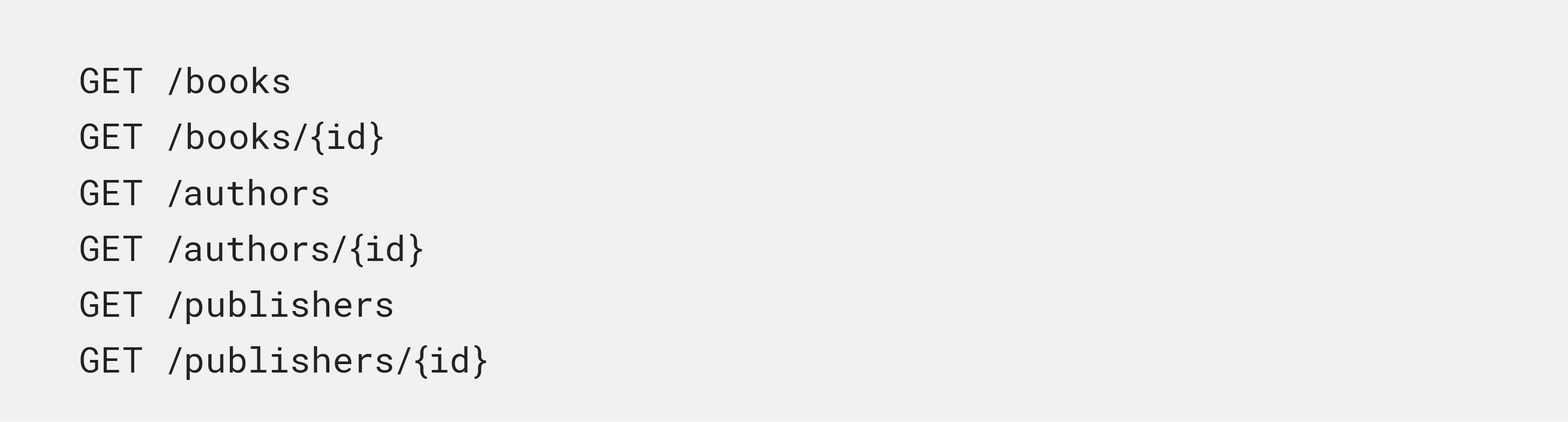
b) Esquema REST : No REST, a definição do esquema seria vagamente tipada, conforme mostrado na Figura 3 abaixo:
Esses endpoints retornam objetos JSON que representam os livros, autores e editoras, mas o esquema em si não é definido explicitamente e fica a cargo da habilidade e interpretação do programador. Os clientes precisarão confiar na documentação para entender a estrutura dos dados.
Além do REST
O GraphQL evoluiu além de ser uma alternativa melhor ao REST e tem o potencial de ser uma abordagem preferencial para empresas que consideram uma melhor estratégia de dados. Além de resolver as limitações do REST, há vários outros motivos pelos quais o GraphQL evoluiu para uma nova abordagem ao design de API. Embora a tabela (Figura 4) possa mostrar as vantagens do GraphQL em relação ao REST, o GraphQL é melhor pensado como uma resposta à evolução da Internet e de diferentes aplicativos, em vez de uma resposta à identificação de problemas com o REST em si.
| ATRIBUTOS | GraphQL | DESCANSAR |
|---|---|---|
MODELAGEM DE DADOS FLEXÍVEL |
O GraphQL permite que os desenvolvedores definam e desenvolvam APIs facilmente para atender às mudanças de requisitos. Os clientes podem especificar com precisão os dados necessários usando a linguagem de consulta, permitindo um processo de recuperação de dados mais flexível e eficiente. |
O servidor normalmente define pontos de extremidade fixos que retornam estruturas de dados predefinidas. Os clientes têm controle limitado sobre o formato e a estrutura da resposta, o que geralmente resulta em busca excessiva ou insuficiente de dados. O REST não oferece o controle preciso sobre recuperação e composição de dados que o GraphQL oferece. |
CONSULTAS EM LOTE |
O GraphQL permite que várias consultas sejam combinadas em uma única solicitação, o que pode reduzir significativamente o número de viagens de ida e volta entre o cliente e o servidor e melhorar o desempenho. |
O Rest não tem um mecanismo integrado para agrupar diversas consultas em uma única solicitação. Cada solicitação REST normalmente corresponde a um único recurso ou ponto de extremidade. Algumas estruturas ou extensões REST podem fornecer maneiras de agrupar várias solicitações, mas não são nativas ou padronizadas como no GraphQL |
CONSULTAS E RESPOSTAS DIGITADAS |
Os clientes podem especificar os dados exatos de que precisam, e os servidores podem responder apenas com os dados solicitados, reduzindo a busca excessiva e a busca insuficiente. Além disso, o GraphQL é fortemente tipado, o que ajuda a evitar erros e melhora o suporte a ferramentas. |
A digitação não é inerentemente imposta em consultas e respostas. A estrutura e o formato dos dados são normalmente predefinidos pelo servidor, e os clientes devem interpretar e manipular os dados adequadamente. Isso pode levar a uma menor segurança de tipo. |
INTEGRAÇÃO COM FRAMEWORKS FRONT-END |
O GraphQL foi projetado para funcionar bem com estruturas front-end como React e Vue, facilitando a criação de aplicativos web modernos e interativos. O GraphQL possui bibliotecas e ferramentas dedicadas para integração perfeita |
Embora o REST possa ser usado com estruturas de front-end, a integração pode exigir mais esforço manual e implementações personalizadas. Embora existam bibliotecas de terceiros, o REST não fornece uma maneira padronizada de integração com estruturas front-end específicas, como React ou Vue. |
CONSULTA BASEADA EM GRÁFICOS |
O GraphQL permite consultas complexas que abrangem vários recursos e relacionamentos em uma única solicitação, facilitando a obtenção dos dados necessários para criar interfaces de usuário complexas. |
O REST normalmente segue uma abordagem centrada em recursos, onde cada ponto de extremidade representa um recurso ou entidade específica. Ele não fornece inerentemente um mecanismo para consultar dados em vários recursos ou relacionamentos em uma única solicitação. |
DESEMPENHO |
A capacidade do GraphQL de solicitar com precisão apenas os dados necessários pode levar a uma recuperação de dados mais eficiente e melhor desempenho. |
As APIs REST podem sofrer com busca excessiva ou insuficiente de dados, pois os clientes têm controle limitado sobre a estrutura de resposta. Isso pode afetar o desempenho, principalmente se a API retornar dados excessivos ou desnecessários. |
PRODUTIVIDADE DO DESENVOLVEDOR |
A natureza autodocumentada do GraphQL, com recursos de introspecção, reduz a necessidade de documentação extensa e promove melhor compreensão do modelo de dados. Esquemas fortemente tipados e validação de consulta promovem entendimento compartilhado e detectam erros precocemente. O GraphQL tem uma linguagem de consulta intuitiva e uma curva de aprendizado mais fácil, facilitando a integração e a transferência de conhecimento entre as equipes de desenvolvimento. |
Devido à falta de um contrato padronizado entre o cliente e o servidor, o conhecimento tribal sofre. As APIs REST geralmente dependem de documentação informal ou convenções que variam entre diferentes implementações. A falta de um entendimento compartilhado leva a inconsistências e lacunas de conhecimento dentro das equipes. Isso coloca a responsabilidade sobre os desenvolvedores que estão na equipe há mais tempo, de gastar ciclos preciosos educando os membros da equipe, em vez de se concentrarem no problema do negócio. Essa dependência de indivíduos para documentação resulta em conhecimento tribal fragmentado, dificultando que todos os membros da equipe tenham uma compreensão abrangente dos recursos e estruturas de dados da API. |
VERSÃO DE API |
A vantagem inerente do GraphQL quando se trata de controle de versão é a capacidade de descontinuar campos que serão removidos, dando aos desenvolvedores do lado do cliente tempo para se ajustar. O controle de versão semelhante às APIs REST ainda é possível. |
Descontinuar campos é algo que não está inerentemente disponível no REST. Cabe aos desenvolvedores do lado do cliente garantir que estão usando a versão correta da API. |
DESAFIOS COM GRAPHQL
Embora o GraphQL ofereça muitas vantagens em relação às APIs RESTful tradicionais, também há alguns desafios em seu uso. Os desafios comuns incluem:
- Curva de aprendizagem: Como a maioria dos desenvolvedores está mais familiarizada com REST, as organizações que planejam adotar GraphQL precisarão reservar tempo para que suas equipes aprendam a usá-lo de forma eficaz. O GraphQL exige uma maneira diferente de pensar sobre a criação e o consumo de APIs, e adotá-lo pode exigir mudanças na arquitetura do aplicativo subjacente. Os desenvolvedores podem precisar aprender novos conceitos, como esquemas, resolvedores e tipos, bem como novas ferramentas e bibliotecas. Com o GraphQL, os clientes têm mais controle sobre os dados que podem acessar, o que pode dificultar a proteção de APIs. Técnicas como validação de entrada, autenticação e autorização podem precisar ser aplicadas de forma diferente das APIs RESTful.
- Armazenamento em cache : O armazenamento em cache pode ser mais complexo com GraphQL, pois os clientes podem solicitar dados diferentes com cada consulta, dificultando o armazenamento em cache e a reutilização de respostas.
- Desempenho : Embora o GraphQL permita que os clientes solicitem apenas os dados necessários, ele também pode permitir consultas mais complexas e que exigem mais recursos. As APIs GraphQL podem ter problemas de desempenho, principalmente ao consultar grandes conjuntos de dados ou quando um grande número de solicitações simultâneas são feitas. Os desenvolvedores precisam implementar estratégias como limitar a profundidade da consulta ou garantir que os clientes estejam autorizados a acessar apenas os dados específicos necessários.
- Tratamento de erros : O GraphQL pode tornar o tratamento de erros mais complexo, pois os erros podem ser retornados como parte da resposta em vez de um código de status HTTP separado.
- Teste : Testar com GraphQL apresenta desafios devido à complexidade das consultas, falta de abordagens de teste padronizadas, evolução do esquema e validação de consulta durante o tempo de execução. Os desenvolvedores precisam investir tempo para encontrar estruturas e ferramentas de teste adequadas para enfrentar esses desafios. Os desenvolvedores precisam garantir uma cobertura de teste abrangente selecionando ferramentas apropriadas e considerando a evolução do esquema para testar efetivamente as APIs GraphQL e garantir sua funcionalidade e estabilidade.
- Monitoramento : Monitorar APIs GraphQL pode ser desafiador devido à complexidade das consultas, à falta de registros e métricas padronizados e ao potencial de problemas de desempenho. A natureza dinâmica das consultas GraphQL torna mais difícil prever e monitorar a estrutura e o tamanho dos dados solicitados. A ausência de ferramentas de monitoramento padronizadas específicas para APIs GraphQL dificulta a obtenção de insights sobre o desempenho da consulta GraphQL, o rastreamento de erros e a integridade da API. Os desenvolvedores precisam adotar ferramentas e práticas de monitoramento especializadas que possam lidar com as características exclusivas do GraphQL, garantindo desempenho eficiente e operação confiável.
Padrões de uso do GraphQL
GraphQL é uma ferramenta poderosa que pode ser usada em uma ampla variedade de aplicações, desde a criação de APIs até o desenvolvimento de aplicativos móveis. Sua flexibilidade e capacidade de unificar fontes de dados o tornam adequado para uma variedade de padrões de uso diferentes.
- Construindo APIs eficientes : Um dos principais usos do GraphQL é criar APIs que podem ser consumidas por aplicativos web e móveis. O GraphQL fornece uma maneira flexível e poderosa de definir e acessar dados, tornando-o adequado para criar APIs que precisam oferecer suporte a uma ampla variedade de clientes e casos de uso.
- Busca e manipulação de dados : O GraphQL pode ser usado para buscar e manipular dados de diversas fontes, incluindo bancos de dados, serviços de nuvem e outras APIs. Ao fornecer uma maneira unificada de acessar dados, o GraphQL pode ajudar a simplificar o processo de criação e manutenção de aplicativos orientados a dados.
- Casos de uso em tempo real : O GraphQL é adequado para casos de uso em tempo real, pois os clientes podem assinar atualizações de dados específicos e receber notificações quando os dados forem alterados. Isso pode ser usado em aplicativos como bate-papo, transmissão ao vivo, painéis em tempo real e muito mais.
- Microsserviços : O GraphQL pode ser usado para construir uma arquitetura flexível e fracamente acoplada que permite que diferentes microsserviços se comuniquem entre si de forma consistente e bem definida.
- De trás para frente : O GraphQL pode ser usado para construir uma arquitetura back-end para front-end (BFF), que permite que diferentes clientes front-end acessem dados e serviços de forma consistente e eficiente.
- Desenvolvimento Móvel : O GraphQL pode ser usado para impulsionar aplicativos móveis, fornecendo uma maneira de acessar dados e serviços de forma consistente e eficiente, independentemente da plataforma ou dispositivo.
Experiência de adoção do GraphQL na indústria (estudos de caso)
Há motivações óbvias pelas quais precisamos do GraphQL, como visto nas seguintes implantações do setor:
NETFLIX
A Netflix resumiu sua jornada GraphQL em 2020 com uma série de blogs em duas partes que é leitura obrigatória para qualquer profissional de GraphQL. O estudo de caso que eles apresentaram foi o sistema Studio Edge pegando suas APIs de estúdio e rearquitetando para GraphQL. A API Studio da Netflix é usada por suas equipes de conteúdo para gerenciar e monitorar a produção, pós-produção e distribuição de programas de TV e filmes. A API fornece acesso a uma grande quantidade de dados, incluindo metadados sobre títulos, informações sobre talentos e muito mais.
Inicialmente, a API do Studio foi construída usando uma arquitetura RESTful tradicional, com endpoints que retornavam dados no formato JSON. No entanto, à medida que a API cresceu e o número de clientes acessando-a aumentou, ficou claro que uma solução mais eficiente era necessária.
A Netflix começou a explorar o GraphQL como uma solução potencial para a API do Studio. Eles começaram construindo um gráfico com curadoria para a API do Studio. Eles identificaram vários benefícios importantes, incluindo a capacidade de reduzir o uso da rede, simplificar o acesso aos dados e melhorar o desempenho, permitindo que os clientes solicitem apenas os dados de que precisam.
A Netflix também enfrentou alguns desafios específicos ao adotar o GraphQL para a API do Studio, principalmente em relação ao gerenciamento da complexidade do esquema e à garantia de que os clientes pudessem acessar apenas os dados que estavam autorizados a ver.
Para enfrentar esses desafios, a Netflix desenvolveu uma solução personalizada chamada "Netflix GraphQL Federation", que usa a especificação Apollo Federation para dividir o esquema da API do Studio em partes menores e mais gerenciáveis. Eles também implementaram um sistema para gerenciar permissões e controle de acesso, o que lhes permite restringir o acesso do cliente a certas partes do esquema.
No blog, eles também publicaram a evolução de sua arquitetura de API, de um Monólito para um Gateway Federado. A Figura 5 é uma adaptação da imagem do blog deles.
Acreditamos que há outra abordagem ausente que pode ser predominante no setor, mas não formalizada.
Poderíamos combinar a camada agregada de gateway e o gateway federado da Figura 5, conforme mostrado abaixo:
Cada ícone de engrenagem representa essencialmente uma instância GraphQL efêmera e federada (também conhecida como ator de gateway) que pode ser instanciada em tempo real (mesmo por transação) na borda, ou seja, topologicamente próxima aos clientes e conectada aos microsserviços por meio de um transporte de API seguro. Essa combinação, em essência, substitui a camada de agregação de gateway, ou a camada federada, por atores de gateway distribuídos que combinam o melhor de ambas as funcionalidades. Chamamos isso de arquitetura de atores de gateway GraphQL distribuído, conforme mostrado na Figura 7.
OUTROS PRIMEIROS ADOTANTES
PayPal
O PayPal está na jornada GraphQL desde2018 quando eles o tornaram parte do aplicativo Checkout. A principal preocupação deles com REST, semelhante à do Meta, era que os princípios de design não eram otimizados para aplicativos web e móveis e seus usuários. Os aplicativos clientes faziam muitas viagens de ida e volta do cliente para o servidor, levando aproximadamente 700 ms para buscar dados. Isso resultou em tempo de renderização mais lento, frustração do usuário e taxas de conversão mais baixas. Para o aplicativo de checkout, o PayPal descobriu que os desenvolvedores de interface de usuário (IU) estavam gastando menos de um terço do seu tempo criando IU, enquanto o tempo restante era gasto descobrindo como buscar e processar dados.
As outras tecnologias que a equipe de engenharia do PayPal considerou foram APIs de orquestração e REST em massa. Construir uma API de orquestração levaria a uma busca excessiva e clientes seriam acoplados ao servidor. O PayPal concluiu que, com o tempo, essa abordagem pode fazer com que a API se torne pesada, desajeitada e atenda a mais de uma finalidade. O experimento REST em massa também não teve sucesso. Embora isso tenha liberado a equipe de engenharia de ajustar as APIs de orquestração, exigiu que seus clientes tivessem conhecimento profundo de como as APIs funcionavam.
A primeira experiência do PayPal usando GraphQL para criar um novo produto foi um SDK móvel para integrar o PayPal Checkout em aplicativos. Uma semana após avaliar o GraphQL, a equipe de engenharia decidiu usá-lo em seu novo produto. Apesar da API não estar pronta, eles ainda conseguiram concluir o produto antes do prazo, quase sem necessidade de conhecimento específico do PayPal. Os desenvolvedores conseguiram criar rapidamente um aplicativo eficiente e fácil de usar, convencendo a equipe de engenharia a adotar totalmente o GraphQL em sua pilha de tecnologia.
Starbucks
A Starbuck's contratou um terceiro para desenvolver seu Aplicativo Web Progressivo (PWA).
A equipe foi encarregada de criar um sistema de pedidos que acomodasse de forma eficiente e eficaz a lógica empresarial complexa. Como os clientes podem personalizar seus pedidos, a equipe de desenvolvimento teve que garantir que o sistema pudesse acomodar diversas instâncias de lógica comercial exclusiva, enviando os dados certos para o lugar certo na hora certa.
O GraphQL possibilitou que a equipe criasse uma API eficiente com cache e renderização no lado do servidor para melhorar a funcionalidade offline. A equipe também usou o React para incorporar animação, criando uma experiência de usuário dinâmica e atraente.
GraphQL em F5
O objetivo do F5 Office of the CTO era entender como poderíamos usar o GraphQL dentro do ecossistema F5. Temos dois projetos em andamento explorando o uso do GraphQL.
MELHORANDO MODELOS DE DADOS E VISIBILIDADE
O conjunto de gerenciamento de testes (TMS) oferecido pela F5 oferece aos clientes a capacidade de testar endpoints ou clientes de seus próprios sistemas e ver se são humanos ou bots.
Este foi um projeto interno para ajudar a otimizar o desenvolvimento e os testes do software TMS. O objetivo principal era extrair dados JSON presos no banco de dados SQL existente, converter em dados gráficos e implementar uma API GraphQL para consultas.
Isso foi necessário porque o banco de dados atual apresenta desafios, incluindo o "problema JSON-blob", que resulta do armazenamento de metadados como objetos JSON em um banco de dados tabular. Analisar e manipular esses objetos é inerentemente caro e ineficiente. Além disso, os JSON-blobs, devido à sua natureza gráfica, contêm dados valiosos que podem melhorar ainda mais os produtos e a segurança da F5. Ao fazer a transição para um banco de dados de gráfico direcionado, os JSON-blobs podem ser analisados e gerenciados de forma eficiente com relacionamentos direcionados, otimizando a transferência e a utilização de dados.
Os resultados são encorajadores. Ao identificar quais tabelas no banco de dados relacional do TMS têm blobs JSON, determinamos que migrar para um GraphDB e usar GraphQL poderia aumentar nossa visibilidade no sistema de várias maneiras.
A Figura 9 mostra as possíveis evoluções ou opções de implementação para este projeto. Cada escolha tem suas próprias implicações.
A opção 1 tem o menor impacto na interface do usuário, pois o cliente não precisa fazer alterações. Um modo híbrido, como nas opções 1 ou 2, pode funcionar bem dependendo da situação, especialmente se houver um número menor de colunas com objetos JSON. Além disso, o esquema derivado para cada JSON também seria pequeno.
Mas ao planejar isso, percebemos que os objetos JSON exigiam contexto que era armazenado em outras colunas no banco de dados SQL. O tamanho do esquema armazenado em cada objeto JSON também era bastante grande. Isso teria criado mais trabalho na manutenção da base de código. Então, após cuidadosa consideração, decidimos reestruturar o aplicativo para oferecer suporte ao GraphQL e ao Neo4J, conforme mostrado na opção 3.
INTEGRAÇÃO DO CLOUDGRAPH
O CloudGraph é uma API GraphQL universal de código aberto e uma ferramenta de gerenciamento de postura de segurança na nuvem (CSPM) para AWS, Azure, GCP e Kubernetes (K8s). O objetivo do projeto é usar o CloudGraph para construir um ‘plugin CloudGraph’ (Figura 10) para que os dados do F5 Distributed Cloud (F5XC) apareçam nele, permitindo melhor visibilidade dos recursos da nuvem conectados usando o F5 Distributed Cloud.
Nosso objetivo é integrar com o CloudGraph para obter uma compreensão profunda da tecnologia e criar futuras integrações, insights e APIs GraphQL do CloudGraph para dados F5XC.
Depois de integrar o provedor F5XC personalizado na plataforma CloudGraph e usar o recurso de criação de relacionamentos da plataforma, teremos melhor visibilidade dos recursos de nuvem conectados usando o F5XC e seus relacionamentos em outras nuvens. Podemos então gerar consultas complexas sobre recursos em várias nuvens para o mesmo locatário. Isso nos permitirá fornecer às partes interessadas uma visão geral abrangente do F5XC e explorar uma integração mais profunda do CloudGraph para plug-ins GraphQL adicionais e insights personalizados para operações de nuvem relevantes para o F5 e seus clientes.
Com base nas iniciativas acima, nossa exploração inicial está alinhada com as experiências descritas pelos estudos de caso apresentados anteriormente.
Preocupações com a segurança do GraphQL
As percepções iniciais sobre a superioridade do GraphQL sobre o REST em termos de segurança foram desmascaradas, pois o GraphQL, como qualquer outra tecnologia, traz seus próprios riscos se não for implementado corretamente. É importante reconhecer que o GraphQL não é inerentemente mais seguro do que outras tecnologias. A implementação adequada e a adesão às melhores práticas são cruciais para garantir a segurança das APIs GraphQL. Ao dissipar esse mito, podemos abordar o GraphQL com uma compreensão realista de suas considerações de segurança e tomar medidas apropriadas para mitigar quaisquer riscos potenciais.
ATAQUE DE INTROSPEÇÃO
O GraphQL fornece aos desenvolvedores uma ferramenta poderosa chamada introspecção, que lhes permite solicitar informações sobre o esquema usado por um serviço GraphQL. Esta ferramenta permite que os desenvolvedores aprendam sobre o serviço e sua estrutura. No entanto, há riscos associados à introspecção. Habilitar a introspecção em um serviço GraphQL de produção significa que informações confidenciais dentro do esquema também podem ser acessadas. Isso representa um risco significativo, pois usuários mal-intencionados podem explorar a introspecção para obter dados confidenciais e potencialmente causar danos. Além disso, a introspecção concede a esses usuários a capacidade de identificar facilmente operações potencialmente prejudiciais, pois podem visualizar todo o esquema e determinar quais consultas executar. As consequências de tal vazamento podem ser desastrosas, dependendo da natureza do esquema e dos dados que ele contém.
Mitigação : Uma solução para mitigar os riscos da introspecção é desabilitá-la em APIs de produção usando várias estruturas. Ao desabilitar a introspecção, os desenvolvedores perdem algumas das funcionalidades convenientes que ela oferece. No entanto, para recuperar sua usabilidade, os desenvolvedores podem registrar o esquema GraphQL da API de produção com ferramentas como o GraphOS. Isso permite que eles mantenham acesso controlado ao esquema e suas informações.
Injeção de SQL
A injeção de SQL é um ataque amplamente reconhecido e prevalente que apresenta riscos que vão desde a manipulação de dados até a exclusão completa do banco de dados. Esse ataque direto aproveita a concatenação de strings, permitindo que um invasor insira código executável na entrada, concedendo acesso não autorizado ao banco de dados e possibilitando alterações maliciosas. Curiosamente, esse vetor de ataque não se limita apenas a bancos de dados SQL, mas também pode afetar bancos de dados gráficos como o Neo4j. O Neo4j emprega a linguagem de consulta Cypher, que se assemelha ao SQL e herda suas vulnerabilidades. Esse tipo de ataque, conhecido como injeção de cifras, explora as semelhanças, mas também se beneficia de soluções existentes sem a necessidade de novas invenções.
Mitigação : As contramedidas incluem a higienização da entrada do usuário para detectar e evitar exploração e o uso de parametrização para abstrair a entrada do usuário da criação direta de consultas. Essas medidas efetivamente mitigam o risco de ataques de injeção. É crucial abordar esse problema de segurança em implementações do GraphQL, mas felizmente, soluções bem conhecidas e facilmente implementáveis estão disponíveis.
ATAQUE À API REST PROXY
Sobrepor uma API GraphQL a uma API REST pode levar a vulnerabilidades de falsificação de solicitação do lado do servidor (SSRF). Os invasores podem explorar isso modificando parâmetros enviados para a API REST por meio do proxy GraphQL. Se nenhuma API validar parâmetros para chamadas específicas, os invasores ganham controle sobre o sistema de backend. Por exemplo, anexar "/delete" a um ID de usuário em uma consulta GraphQL pode resultar na exclusão não intencional de dados quando passados para a API REST.
Mitigação : Embora essa vulnerabilidade seja uma preocupação válida, ela pode ser efetivamente abordada definindo tipos no esquema GraphQL e validando completamente os parâmetros antes de enviá-los para APIs ou serviços externos. É importante observar que essa vulnerabilidade, junto com outras associadas ao GraphQL, decorre de problemas de implementação e não são problemas inerentes ao GraphQL em si. Esses problemas surgem quando o GraphQL é mal utilizado devido a uma mentalidade de curto prazo, apesar da tecnologia ser muito promissora.
ATAQUES EM LOTE
Vulnerabilidades de autenticação são um vetor de ataque predominante em vários sistemas, incluindo GraphQL. A capacidade do GraphQL de enviar várias consultas ou mutações em uma única solicitação o expõe a ataques em lote, que envolvem métodos de força bruta.
O primeiro tipo de ataque envolve força bruta de senhas de login. Os invasores enviam uma solicitação com inúmeras mutações contendo pares de credenciais de login. Como o GraphQL permite muitas mutações em uma solicitação, esse ataque ignora as verificações de limitação de taxa e permite a criação de uma sessão por força bruta de senhas.
O segundo tipo de ataque opera de forma semelhante, mas tem como alvo uma forma popular de autenticação de dois fatores (2FA), chamada senha de uso único (OTP). Uma única solicitação é enviada com diversas mutações, cada uma contendo uma credencial de login válida pareada com uma variação de OTP diferente. Se alguma das mutações incluir o OTP correto, a solicitação será autenticada e uma sessão será estabelecida.
Mitigação : Lidar com essas vulnerabilidades exige uma abordagem abrangente, pois não há solução infalível. Os desenvolvedores desempenham um papel crucial ao adotar práticas de codificação seguras e enfatizar a perspectiva da lógica de negócios. No lado do servidor web, é essencial implementar medidas como limitar tentativas de login e validar a entrada do usuário. Além disso, atenção especial deve ser dada às solicitações de varredura para múltiplas mutações, já que uma tentativa de login legítima normalmente não envolve mais de uma mutação.
ATAQUE DE NEGAÇÃO DE SERVIÇO
Esses ataques envolvem sobrecarregar o serviço GraphQL com tráfego excessivo, tornando-o incapaz de lidar com solicitações de usuários legítimos e potencialmente causando falhas no servidor. Ataques DoS podem ser executados por meio de consultas GraphQL recursivas ou pelo envio de grandes solicitações de consulta.
No cenário de consulta recursiva, os invasores exploram a natureza cíclica das definições de esquema GraphQL. Por exemplo, se o esquema incluir tipos de autor e livro, um invasor poderá consultar repetidamente o autor e o livro em um loop, sobrecarregando o servidor com chamadas recursivas e interrompendo sua operação.
Como alternativa, os invasores podem emitir consultas que solicitam uma grande quantidade de dados do banco de dados. Por exemplo, uma consulta pode recuperar muitos autores e todos os seus livros associados. Uma solicitação de dados tão grande pode deixar o sistema significativamente mais lento ou travar .
Mitigação : Existem várias soluções para atenuar esse problema. A primeira abordagem é definir um tempo limite para consultas, impedindo que os usuários façam solicitações que excedam uma duração especificada. No entanto, isso pode não resolver totalmente o problema, pois ainda podem ocorrer danos dentro do prazo estipulado. Outra solução é impor limites à profundidade e complexidade da consulta. Consultas que ultrapassam a profundidade ou complexidade designada, que se desviam da definição do esquema, podem ser rejeitadas. Por fim, implementar a limitação de usuários pode ser eficaz. Se um usuário enviar um conjunto grande ou consecutivo de solicitações, seu acesso ao servidor poderá ser temporariamente negado até que o servidor esteja preparado para lidar com solicitações adicionais.
Padrões de implantação do GraphQL
Existem vários padrões de implantação para GraphQL, conforme mostrado, cada um com seu próprio conjunto de compensações e considerações. Alguns dos padrões mais comuns incluem:
IMPLANTAÇÃO MONOLÍTICA
Este é o padrão mais simples e comum para implementar uma API GraphQL. Em uma implementação monolítica, o servidor GraphQL, o banco de dados e quaisquer outros serviços necessários são todos implementados juntos como uma única unidade. Isso pode facilitar o início do uso do GraphQL, mas pode se tornar difícil de dimensionar e manter à medida que o aplicativo cresce.
MONÓLITOS COMPOSTOS
Monólitos compostos referem-se à arquitetura em que um aplicativo monolítico é criado usando uma combinação de serviços monolíticos e microsserviços com GraphQL atuando como a camada de API (Figura 12). Nesse padrão, em vez de dividir o sistema inteiro em microsserviços separados, o aplicativo é inicialmente desenvolvido como monólitos separados, que encapsulam toda a lógica de negócios e camadas de acesso a dados.
Dentro dessa estrutura monolítica, o GraphQL é implementado como a camada de API, permitindo que os clientes solicitem e recuperem dados de diferentes microsserviços subjacentes. Isso significa que, embora o aplicativo permaneça monolítico de uma perspectiva de implantação, ele utiliza GraphQL como um meio de compor dados de vários serviços e apresentá-los aos clientes de maneira flexível e eficiente.
Esse padrão oferece benefícios como desenvolvimento e implantação simplificados, bem como a capacidade de aproveitar os poderosos recursos de consulta e busca de dados do GraphQL. Ele permite que os desenvolvedores adotem progressivamente a arquitetura de microsserviços, ao mesmo tempo em que se beneficiam da flexibilidade e facilidade de uso fornecidas pelo GraphQL.
SUB-GRÁFICOS FEDERADOS
Gráficos federados em padrões de implantação GraphQL envolvem a combinação de vários serviços GraphQL, chamados subgráficos, em um único esquema GraphQL unificado. Cada subgráfico representa um domínio ou microsserviço separado com seus próprios dados e funcionalidades. Essa arquitetura usa um gateway central que roteia as consultas do cliente para o subgráfico apropriado com base nos campos solicitados. Ao federar esses subgráficos, os desenvolvedores podem criar um gráfico coeso onde os clientes podem consultar e navegar facilmente por diferentes serviços.
Essa abordagem promove modularidade, escalabilidade e desenvolvimento independente de serviços, resultando em melhor desempenho e flexibilidade para a criação de APIs GraphQL. Subgráficos federados (Figura 13) fornecem uma maneira poderosa de compor dados de vários serviços e criar uma arquitetura distribuída e escalável.
GRÁFICOS HÍBRIDOS
Os gráficos híbridos (Figura 14) nos padrões de implantação do GraphQL combinam subgráficos federados e esquemas não federados por meio de técnicas de costura. Essa abordagem permite que as organizações integrem APIs GraphQL existentes ou sistemas legados com microsserviços federados, resultando em uma API GraphQL unificada que se beneficia de ambas as abordagens. Ao mesclar esquemas e resolver relacionamentos entre tipos e campos, a arquitetura de gráfico híbrido oferece flexibilidade, modularidade e escalabilidade.
O padrão de gráfico híbrido fornece às organizações a capacidade de adotar gradualmente a federação enquanto aproveitam seus recursos existentes. Ele permite a integração perfeita de subgráficos federados e esquemas não federados, acomodando diversos requisitos e promovendo a interoperabilidade. Essa abordagem capacita as organizações a criar APIs GraphQL abrangentes que podem ser dimensionadas e adaptadas às necessidades em evolução. Ao combinar os pontos fortes dos serviços federados e não federados, os gráficos híbridos oferecem uma solução flexível e poderosa para a criação de implantações GraphQL.
Os desafios com gráficos híbridos em implantações GraphQL incluem gerenciar a complexidade de esquemas mesclados, abordar possíveis sobrecargas de desempenho, garantir consistência e integridade de dados, lidar com a evolução e o controle de versão do sistema e navegar pelas complexidades de monitoramento e depuração em uma arquitetura distribuída. Esses desafios exigem planejamento cuidadoso, otimização e práticas de desenvolvimento robustas para superar e garantir a operação tranquila de implantações de gráficos híbridos.
ROTEAMENTO SEM SERVIDOR
Esse padrão envolve a implantação da API GraphQL como um conjunto de funções sem servidor, como AWS Lambda ou Google Cloud Functions. Essa pode ser uma maneira econômica e escalável de implantar uma API GraphQL, mas também pode introduzir latência adicional e aumentar a complexidade da arquitetura.
Há muitos desafios com o roteamento sem servidor. Um problema é conectar perfeitamente subgráficos distribuídos à medida que o aplicativo se expande. Coordenar várias equipes e implantações pode se tornar complexo, dificultando o gerenciamento e o dimensionamento eficaz dos subgráficos. Garantir a consistência e a sincronização dos dados entre esses subgráficos é outro obstáculo. Monitorar e depurar em um ambiente distribuído sem servidor pode ser mais difícil, exigindo mecanismos adequados de registro e tratamento de erros. Além disso, gerenciar o controle de acesso e a autorização em várias funções e subgráficos sem servidor apresenta desafios. Enfrentar esses desafios é essencial para a operação tranquila e a escalabilidade de uma implantação GraphQL baseada em servidor.
IMPLANTAÇÃO DE BORDA
Em um padrão de implantação de ponta para APIs GraphQL, a API é colocada mais perto dos clientes usando um serviço CDN. Isso traz vários benefícios, incluindo menor latência para respostas mais rápidas, carga reduzida no servidor de origem e proteção contra ataques DDoS.
Ao distribuir a infraestrutura de API entre servidores de ponta no mundo todo, ele pode lidar com o tráfego de forma mais eficiente e proporcionar uma melhor experiência ao usuário globalmente. Os recursos de cache e filtragem da CDN ajudam a melhorar a escalabilidade e garantir a disponibilidade da API, mesmo diante de tráfego pesado ou ataques maliciosos. As implantações de ponta têm o potencial de otimizar o desempenho e a confiabilidade de uma API aproveitando a rede de servidores das CDNs.
Conclusão
As tecnologias GraphQL amadureceram o suficiente para serem adotadas por empresas tradicionais. Embora o Hype Cycle da Gartner para APIs 2022 indique que ainda estamos a vários anos de distância da adoção generalizada, agora chegamos a um ponto de virada crítico em que as ferramentas necessárias já estão disponíveis. Embora o GraphQL ainda seja relativamente novo, ele evoluiu a ponto de poder atender às necessidades de empresas estabelecidas e de grande porte.
A maturidade das tecnologias GraphAPI está enraizada no número crescente de empresas que adotam o GraphQL e outras tecnologias de banco de dados de gráficos. À medida que mais e mais empresas adotam essas tecnologias, as ferramentas e os recursos necessários para dar suporte a elas estão se tornando cada vez mais disponíveis, tornando mais fácil para outras empresas seguirem o exemplo. Além disso, os benefícios das tecnologias GraphAPI — como consulta de dados aprimorada e complexidade reduzida — estão se tornando mais amplamente reconhecidos, impulsionando ainda mais sua adoção entre empresas corporativas.
Como setor, devemos reconhecer a importância das tecnologias GraphAPI, como GraphQL, e seu potencial para superar as limitações do REST. As empresas não devem ignorar a necessidade urgente de investir e compreender o GraphQL, particularmente em termos de modelagem de dados, diversidade e opacidade. Embora seja fácil se apaixonar pelos recursos e pelo potencial do GraphQL, também precisamos reconhecer o potencial de desilusão após atingir expectativas infladas. Os fornecedores devem priorizar o aprimoramento de seus produtos para oferecer suporte total ao GraphQL, enquanto a TI corporativa, incluindo os fornecedores, deve identificar quais dados se beneficiariam da exposição do GraphQL para melhorar a produtividade.
Os clientes devem priorizar a compreensão de seus dados e reconhecer que uma empresa média opera de forma diferente dos hiperescaladores que originalmente introduziram o GraphQL. Vamos trabalhar juntos para adotar o GraphQL como um padrão de arquitetura de software eficaz e impulsionar o setor em direção a melhor produtividade e inovação.